Fonte: Sem Radar
Blog do Blogger
domingo, 23 de dezembro de 2012
Gangnam style é primeiro vídeo a ter 1 bilhão de acessos no YouTube
Fonte: Sem Radar
terça-feira, 1 de maio de 2012
Google Tradutor para Blogger
Seu blog recebe muitas visitas de outros paises? Entao saiba que é possível oferecer um tradutor automático de seu conteúdo para facilitar a vida dos estrangeiros que navegam em seu site.
O melhor, simples e objetivo é o Google Tradutor, que agora está disponível em forma de gadget padrão do Blogger e pode ser adicionado facilmente na barra lateral (sidebar) do blog.
Agora é possível incorporar o recurso de traduzir uma página inteira do Google Tradutor, direto no seu blog do Blogger (BlogSpot), num simples Gadget.
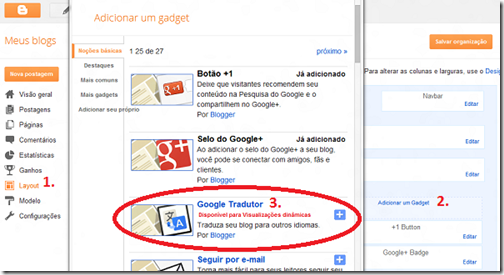
Entre no painel do seu Blog no Blogger, clique no menu “Layout” e depois no link “Adicionar um Gadget”. A janela que abre com as opções nativas de elementos de página, terá o “Google Tradutor” como na imagem abaixo:
A janela de configurações aparecerá permitindo que você escolha um nome para o elemento e o formato que ele terá dentre 3 opção.
Agora é só salvar e arrastar o novo elemento de página na barra lateral do blog para o local desejado.
domingo, 29 de abril de 2012
Como começar um blog – Primeiro post
O que escrever na primeira postagem do blog
Você criou seu primeiro blog, mas o que escrever no primeiro post? Começar normal, se apresentar...
Vamos lá:
Diga por que criou o blog, o que te impulsionou a criar o blog? Qual foi o motivo ou as indagações que lhe mostraram a necessidade de criar um blog com esse tema? Qual é a razão de existir do blog?
Na primeira postagem você não precisa ir direto ao assunto. Faça uma breve introdução sobre o tema central do seu blog. Diga o que pretende abordar em seus textos. Coloque o leitor a par do que você irá escrever. Não é necessário se prolongar, seja breve.
Você pode dizer como será a sua maneira de compartilhar as suas ideias. Se irá conter vídeos, áudios e imagens, fazendo uso de um jeito especial e diferente postar. Ou, até mesmo, sobre a divulgação do blog e a interação com o leitor por meio das mídias sociais.
Enfim, faça da maneira que você achar melhor, já comecei blogs dessa forma, outros mais profissionais de uma forma mais direto ao assunto, com posts de verdade. Vale você pensar nos objetivos seus e do seu blog e ver a melhor forma de começar.
Ganhar dinheiro com blogs
Já pensou em viver apenas com os ganhos do seu blog?
Esse “sonho” já é realidade para muitos brasileiros, inclusive o minha.
Mas antes de mais nada quero que você saiba que não é uma tarefa fácil. Trabalhar e ganhar dinheiro com blogs, ao contrário do que muitas pessoas pensam é mais trabalhoso do que trabalhar como empregado em alguma empresa, loja etc.
É necessário muitas e muitas horas de dedicação, noites sem dormir e muita pesquisa e estudo.
Não é da noite para o dia que um blog passa a ser rentável. Isso é um processo muito demorado e complicado. Eu, por exemplo, demorei quase 4 meses para conseguir ganhar meus primeiros 100 dolares.
Daí pra frente fiquei cerca de mais 5 meses ganhando apenas algo em torno de 90 a 110 dolares por mês. Ou seja, longe de ser um dinheiro suficiente para se manter e cobrir os gastos básicos.
Lembro que certo dia, desempregado, eu resolvi procurar como ganhar dinheiro na internet e caí nesse artigo “Ganhar dinheiro com blogs - uma pitada de realismo” muito bem escrito pelo Edney Sousa. Depois disso comecei a fazer muita pesquisa, pois não sabia nada sobre como criar um blog e muito menos sobre monetização.
Nesses anos blogamos hoje posso dizer que o melhor programa de afiliados para se ganhar dinheiro é o Google Adsense.
Então se você está pensando em começar a blogar e talves ganhar um dinheiro com isso vou passar os passos básicos para você.
Primeiramente você terá que escolher qual plataforma é melhor pra seu blog, eu recomendo Wordpress ou Blogger.
Qual o nicho do seu blog, eu recomendo que você escreva sobre algo que domine e goste para que com o tempo não se torne um trabalho muito desgastante.
Aprenda um pouco sobre SEO (Search Engine Optimization) que será o diferencial para seu blog ganhe destaque nas pesquisas do Google.
Escolha a melhor programa de afiliado para seu nicho, mas certamente o Google Adsense será um deles.
Enfim, o mais importante é não desistir e continuar sempre buscando novos conhecimentos.
Como aumentar as visitas do seu blog
Para ganhar dinheiro com seu blog não tem mistério, o mais importante são as visitas! E como aumentar as visitas do meu blog?
Existem diversas formas para se aumentar o número de visitante do blog, neste artigo vou mostrar as melhores.
Facebook
Devido a experiência própria, uma fan page com muitos fãs é a melhor forma de gerar público para seu blog. Através dos shares seus posts chegaram até dezenas de milhares de pessoas.
Twitter
A velocidade na troca de informações e a facilidade do uso desse serviço garantem uma grande eficácia na hora de divulgar novos conteúdos para seu blog. Os seguidores ajudam a gerar mais divulgação replicando (dando RT, retuitando) o que você informa, clicam nos links e atraem novos seguidores quando falam com você ou sobre seu blog.
Agregadores de conteúdo
Os agregadores são uma forma de conseguir milhares de visitas naquele dia em que você for linkado.
Agregadores como o Ocioso geram muitas visitas, os links que ficam melhor posicionados geralmente recebem mais de 10 mil cliques.
SEO / Mecanismos de Busca / Google
O Google sem dúvidas foi, é e continuará sendo a melhor fonte de tráfego de qualidade. Principalmente se sua intenção for ganhar dinheiro com o Google Adsense.
Um blog com conteúdo original e de qualidade, aliado a uma boa técnica de SEO facilmente ganhará as primeiras posições nas pesquisas do Google e sempre terá uma boa quantidade de visitas.
Forúns / Yahoo Respostas
Logo que eu comecei a blogar uma das minhas principais fontes de tráfego foi o Yahoo Respostas. Procure por perguntas relacionadas com o nicho do seu blog e responda. Mas responda mesmo, nada de "entre no meu site e veja como fazer isso" e etc. Responda e deixe o endereço do seu site como fonte.
sábado, 28 de abril de 2012
Como colocar música no Tumblr
Veja um jeito rápido e prático de colocar música no Tumblr através do serviço SCM Music Player.
Colocar Música no Tumblr
Configurando o player:
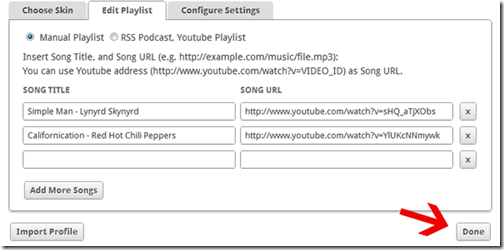
Primeiramente acesse o site do SCM Music Player clicando aqui e marque a caixa ao lado do player escolhido. Feito isso clique sobre a aba “Edit Playlist” para adicionar as músicas ao seu player (você pode copiar o link de alguma música do Youtube e colar nos campos com os seus respectivos títulos), em seguida basta clicar em “Done”.
Copie o código fornecido e guarde-o.
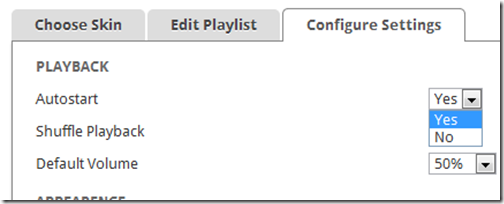
NOTA²: Para fazer com que a música toque automaticamente clique em “Configure Settings” no SCM Music Player e marque “Yes” na caixinha do “Autostart”.
Instalando o player no Tumblr:
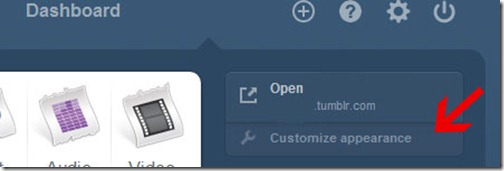
Agora que já temos o player em mãos chegou a hora de adicionarmos ao seu blog. Vá ao painel do seu tumblr e clique sobre o nome do seu blog no cabeçalho da página e vá em “Customize appearance”.
Na coluna lateral clique em “Edit HTML”, procure (CTRL +F) pela tag “<body>” (sem aspas) e cole o código do SCM Music Player copiado anteriormente DEPOIS da tag acima.
Finalize clicando em “Appearence -> Save”.
Pronto, agora é só visualizar o seu blog e veja como ficou a barra de músicas.
sexta-feira, 27 de abril de 2012
Como adicionar o botão “Pin it” do Pinterest no Blog - Wordpress e Blogger
A rede social Pinterest foi criada em março de 2010 nos Estados Unidos pelo americano Ben Silbermann. Considerado uma fonte de tráfego para sites E-commerce, no final de 2011, o Pinterest se destacou por redirecionar usuários para lojas de roupas on-line. Com um grande sucesso, vem crescendo muito em 2012, ao ponto de já ter ultrapassado em números de acesso os grandes: Linkedin, Google+ e Tumblr.
Para tornar seu blog mais integrado ao Pinterest, vou ensinar como adicionar os botões de compartilhamento ou de seguidores direto na página de seu blog.
Para WordPress.org
Em um blog no WordPress.org é muito simples, basta instalar esse plugin:
Download: Pinterest “Pin It” Button
Para Blogger (BlogSpot)
Se você usa o Blogger para desenvolver seus blogs, então temos a opção de adicionar gadgets (elementos de página) para tornar os botões bem incorporados.
Abra o painel do seu blog, clique no menu “Modelo” e em seguida no botão “Editar HTML”.
Marque a opção expandir modelos de widgets” para ver todo o código fonte do seu blog.
Dentro do código fonte, procure pela seguinte linha:
<data:post.body/>
Essa linha marca o início do post. Colando algo imediatamente abaixo dela, aparecer logo no final do post, abaixo do último parágrafo.
Então cole o seguinte trecho para aparecer o botão de “Pin it” do Pinterest abaixo de todos os títulos de todos os posts do seu blog automaticamente:
<b:if cond='data:blog.pageType == "item"'>
<a href='javascript:void((function()%7Bvar%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)%7D)());'><img src='https://lh3.googleusercontent.com/-Vh5EBmRrOTI/T4SHj0gPjJI/AAAAAAAAD-c/yl0lJLYxaRk/s49/PinIt.png'/></a>
</b:if>
Salve o modelo e veja o resultado aplicado em seu blog.
Pop-up Like Box do Facebook no Blogger
Saiba como criar aquela janela de fãs do Facebook que aparece logo quando o visitante chega na página, convidando-o para curtir a página no Facebook.
Esse recurso é em jQuery, baseado no Lightbox, modificado pelo Jack Moore, que chama “ColorBox”. Foi adaptado para o Blogger pelo Paul Crowe.
Pop-up do Facebook no Blogger
O código é colocado dentro de um gadget (elemento de página) padrão do Blogger, o “HTML/JavScript”, como na imagem abaixo:
Na janela do Gadget – que pode ser adicionado em qualquer parte do Blog que não afetará a estrutura), você colorá o seguinte trecho de código só modificando o que for indicado.
<style>
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://lh4.googleusercontent.com/--SeTA6D94zU/T42VTrX4TxI/AAAAAAAAD_c/AKhTRygNB7k/s75/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://lh4.googleusercontent.com/--SeTA6D94zU/T42VTrX4TxI/AAAAAAAAD_c/AKhTRygNB7k/s75/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://lh6.googleusercontent.com/-E9dVofW8BBY/T42WBJ5M22I/AAAAAAAAD_w/w7AL0l9gVKk/s40/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://lh5.googleusercontent.com/-ibVOtcbbUyU/T42WNcii6_I/AAAAAAAAEAE/Mrplo9QsPks/s32/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://lh3.googleusercontent.com/-E2COAfbIz9I/T42VA9FunjI/AAAAAAAAD_M/NKJf8y74BKs/s225/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='http://yourjavascript.com/1029251148/jquery.min.js'></script>
<script src="http://yourjavascript.com/1141272178/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"350px", inline:true, href:"#subscribe"});
}
});
</script>
<!-- This contains the hidden content for inline calls -->
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FnomePaginaBlog&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
</div>
</div>
No final do código tem marcado de vermelho nomePaginaBlog. Coloque o final da urla do seu face. Por exemplo http://www.facebook.com/BlogdoBlogger
Feito isso é só salvar e visualizar funcionando no seu blog. Lembrando que a tela só aparecerá uma vez no navegador até que você limpe o cache.
As dimensões do elemento são padrão, mas você pode modificar manualmente trocando as medidas indicadas de verde no código.
sábado, 2 de abril de 2011
Quanto vale o seu blog ou site?
O site BizInformation , por exemplo, se baseia no tráfego capturado pelo site Alexa. Para fazer o cálculo, digite o endereço do site/blog e clique sobre o botão “valor”
Problemas para inserir vídeos do YouTube em blogs no WordPress.org
Para usar o código antigo, vá à página do vídeo no Youtube que você quer inserir e clique no botão “Incorporar”, como você já faz normalmente. Assim todas as opções de configuração do player ficarão disponíveis. Aí escolha a opção “Usar código de incorporação antigo”, conforme ilustra a figura abaixo:
sábado, 5 de março de 2011
Como aumentar os seguidores no Twitter
Existem alguns sites que prometem milhares de seguidores, porém no final, você acaba seguindo meio mundo e apenas meia dúzia de pessoas seguindo você.
Depois de pesquisar bastante eu descobri um site seguro e bem organizado que funciona da seguinte maneira:
Você faz login e escolhe quantas pessoas você quer seguir. Sim! Você terá que seguir pelo menos 35 pessoas. Tem que ser assim, se não o site não funciona. Mas o legal de tudo é que você ganhará um link para divulgar. Todas as pessoas que acessarem o site pelo seu link, te seguirá automaticamente. E você ainda ganha pontos a cada novo usuário. Quando completar 100 pontos, você ganhará 24h de VIP no site. Todos que acessarem o site nesse dia te seguirão.
Veja como aumentar seus seguidores aqui.
domingo, 13 de junho de 2010
Criando um Feed por email do FeedBurner (Newsletter)
Mude o idioma para português